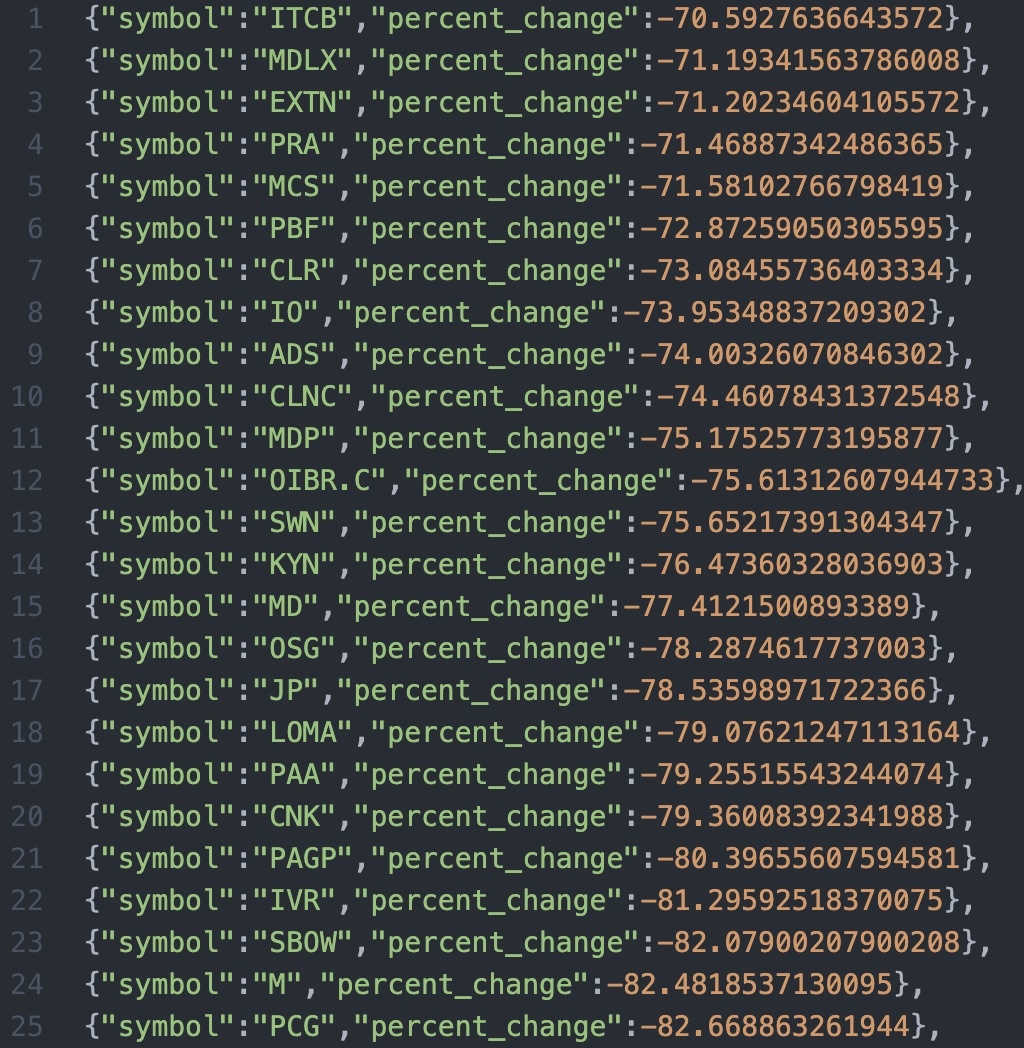
How to Debug:
Simply input the last 4 characters of the MCi_STATUS code into the field below and click Debug. To test, use the example status code above.
MCi_STATUS Code:
ERROR MEANING:
Personal Website
This build is referring to the creation of the website you're currently viewing!
When I built my first personal website, I didn't have any experience with web development
and chose to use Squarespace. After I gained more experience, I decided to build something
I could be a little more proud of.
For a framework, I used the Dimension template by HTML5 UP, which is free for personal
and commercial use under the CCA 3.0 license. From the Dimenstion README, Dimension is
"a fun little one-pager with modal-ized (is that a word?) "pages" and a cool depth effect
(click on a menu item to see what I mean). Simple, fully responsive, and kitted out
with all the usual pre-styled elements you'd expect. Hope you dig it :)"
At the time this site was created, I had already built all the apps shown here, so I had hoped
adding them to this site would be as simple as copying the html forms into this site's index file
and linking to their corresponding javascript files in my script element. However, as anyone who's
done web development knows, this is rarely what happens, especially when you're dealing with a template.
When I imported the apps, I discovered the checkboxes in each of my tables were not working. Instead of checking
the checkbox I clicked, the checkbox in the first row would always be checked intstead. I was using checkboxes
to remove rows in a table and to select days in the Final Exam Lookup app, but
after spending a few hours trying Stack Overflow solutions and digging through the template files, I decided to
cut my losses and rethink how I could accomplish what I needed in a different way.
To delete rows, I used a much cleaner, simple solution using jQuery that identified the row in which
the button was clicked and deleted it. This is what the function looks like.
$("#dataTable").on("click", "#button", function() {
var table = document.getElementById("dataTable");
var rowCount = table.rows.length - 1;
// Check if this is the last row
if (rowCount == 1) {
document.getElementById("alert").innerHTML = "You must have at least one row in your table.";
}
else $(this).closest("tr").remove();
});
And for the day selection in the Final Exam Lookup app, I simplified things by using a dropdown with each possible day combination listed.
This change actually made my exam lookup more human readable as it previously relied on numbers, and it also prevented the user from
selecting day combinations that are not associated with any classes, so all in all, the issue ended up improving the apps.
Once I figured out my solution, I then had to modify my table html to replace the checkbox and label elements
with the delete button, as well as some other adjustments. Additionally, since my Add row function relied on cloning the first row, I added logic to
prevent the last row from deleted and an alert field to let the user know.
But that's about all it took! The rest of the project was mostly just tedious
work copying text I had already written in my previous site to the new one, and some formatting adjustments.
Chapela LLC
In March 2019, I started working with Chapela LLC, a contruction and property improvement company based out
of Knoxville, Tennessee, to design and build their first company website. The project consisted of domain purchase,
web hosting setup, media collection, brand comprehension, web design, and web development.
You can see the website at chapela-tn.com.
Misty Morning Cafe
In October 2018, I worked with The Misty Morning Cafe out of Townsend, Tennessee, to help support
their investment in their new location by expanding their online presence with their first
restaurant website. Misty Morning Cafe were moving to a higher quality location closer to
the Great Smokey Mountain National Park and wanted to be sure out-of-town, tourist customers would
find them online to support their higher costs at the new location.
During my time working with them, I worked to understand their brand, culture, and story;
collected and created high-quality media for the website; designed and developed the website,
adjusting it based on their feedback; and improved the site SEO by connecting it with existing
and newly created online profiles and intentionally tuning the site content language.
My objectives for the site were to give customers the information they’re looking for right away
and display the value Misty Morning offers right up front so customers know why to go there over
other restaurants. The Misty Morning Cafe is a family owned and operated cafe with a laid-back casual
feel and dog friendly seating that offers 100% made from scratch all-American food including
house-smoked baked potatoes and house-smoked meats.
Check out the website at mistymorningcafe.com.
UPDATE: Unfortunately, The Misty Morning Cafe burned down and is no longer in business. Therefore, the website has been takend down.
Final Exam Lookup
WHY THIS TOOL WAS MADE:
This tool was made after a friend missed his final exam, because he wrote down
the wrong day after a late night of studying. He believes if it was easier to
get his final exam times, he wouldn't have made the mistake. This tool was made
so you don't have to live through that the nightmare; plus it was a fun challenge and good practice.
You can also find the project here on Github.
HOW TO USE:
- Input your class name (optional - your class will be referenced by the row number without one).
- Select one of the common exams if you have one.(These are exceptions to the schedule, so be sure to select one if you have one).
- Enter the day(s) and start time for your class.
- Press Add Class and repeat steps 1-3 for all your classes.
- Press Show Me My Final Exam Times, and your results will be shown below.
- Be sure to add the results to your your calendar and good luck!
Larisa Style
Over the summer of 2017, I updated the Larisa Style Bridal Boutique's online presence,
which included web design, web development, search engine optimization (SEO),
Google Analytics, and social media strategy development. I initially formed the
relationship by fixing problems with the then-current website, including the site contact form.
Check out the new site at larisastyle.com
and their social media pages on
Instagram,
Facebook,
and Twitter.
OLD SITE FIXES
I began my relationship with Larisa Style by fixing errors on the their existing website.
This involved learning to navigate the outdated Linux hosting environment,
spelling and styling errors, and the contact form. I ended up fixing the contact form by
creating a new one from scratch written in PHP. After this experience, the owner and I decided to
move forward with a complete update of the boutique's online presence.
DESIGN
I began the update by working with the owner of Larisa Style to find a site design that she liked,
on which we would base the development. From there, I worked with the owner using both hand-drawn
and Photoshop-based mockups to add more detail to the design. After getting the site design to an
acceptable form, the owner and I agreed that web development could begin.
DEVELOPMENT
I began the development by installing the WordPress content management system (CMS) to a subfolder
of the site root folder. At that point I simply followed through with the design specifications we
agreed upon, added the Google Analytics script, and made changes to improve SEO. The SEO changes
included installing the Yoast SEO plugin, changing the site structure, completing meta tags and
descriptions, and rewriting the page text. I then worked with the owner to make a few more changes
to the site until we both agreed the site was ready to go live, and most importantly, I spent time
teaching her how to manage the site on her own. After backing up the old site, creating 301-redirects
to preserve the current SEO, and replacing the old site with the new one, I began working with the
owner to implement a social media strategy.
SOCIAL MEDIA
The last phase of work I did for Larisa Style was to implement a social media strategy.
The key pieces to this phase were developing the social media accounts, linking them to a
Buffer account, and teaching the owner how to use Buffer. Buffer allows anyone to automate
social media posts and develop a queue of posts that will be delivered over time, which works
great for an already busy business owner.
Volunteer Work
Souhtpoint Townes HOA
Vice President

Shortly after the Southpoint Townes neighborhood was built in 2018, an election was held in February 2019
to elect board members to the Home Owners' Association (HOA) who would be responsible for neighborhood managemnt
moving forward. After speaking about my goals for the neighborhood and for the HOA itself, I was elected as a
board member. Roles were then decided between board members, during which I was made Vice President, among 2 other
members who would serve as President and Treasurer. After serving a one year term, I was then re-elected for a
second term in February 2020, this one being 2 years.
ACCOMPLISHMENTS:
- Led initiative to complete neighborhood email contact list.
- Led initiative to create and serving as primary writer for neighborhood newsletter which aided in email collection, and supports community communication and information dissemination.
- Led initiative of the "Where's Your Money Going" section of the neighborhood newsletter to provide transparency into HOA due usage and HOA financial obligations.
- Led application completion and submittal for Durham City Neighborhood Beautification Grant.
- Led initiative for use of Nextdoor app to aid in community communication.
- Led initiative to form official Southpoint Townes neighborhood on Nextdoor app.
- Supporting community moral and reinforcement of HOA purpose.
- Supported effort to replace dog park grass with turf, which included evaluating and vetting vendors, ROI calculation, and project communication with the community.
- Led initiative to form official Durham City Neighborhood Watch Program and serving as supporting Block Captain.
- Supporting verification and approval of outdoor architectural requests.
- Supporting discussion and resolution of neighbor disputes and complaints.
- Supporting regular landscape contract negotiation and approval.
FHS Soccer Fundraising
Coach Wallie Tumbler

This was project was started in March 2017 to raise money for the Farragut High School Soccer Program and
to celebrate the memory of my high school soccer coach, and four time state championship winner,
Wallie Culbreth, after he passed away. I made the design with input from Coach Wallie's son, Bradley Culbreth, using Photoshop.
Bradley and I then worked with fellow FHS Soccer alum, Knoxville entrepreneur, and founder of Apex
Apparel Group, Andrew Doyle, to produce the tumblers.
Orders were handled in person at the
FHS Soccer Alumni Game and through the Apex Apparel website. About $3000 in proceeds
were donated to the FHS Soccer Program.
Santa's Little Hackers
Team Lead

Santa's Little Hackers is a seasonal toy drive to adapt toys.
The toy drive makes simple modifications to the electronics of toys then gives them away.
These adaptations make the toys accessible to individuals with disabilities so they can play
independently. Santa's Little Hackers is an annual event put on by MaxMods.
MaxMods is a 501(c)3 not-for-profit corporation chartered to 'make the world accessible for all'
by identifying adaptations and modifications to make the world work for individuals living with disabilities.
I discovered Santa's Little Hackers in 2016 during my time at NC State where I volunteerd to serve as a Team Lead
during the toy drive modification. During this time, I lead volunteers in an assembly-line process
to modify the electric toys, making them compatible with the needs of paraplegic children around the country.
The assembly line process consisted of removing wiring, modifing the toy (soldering an AUX input into the toys' circuits),
testing the toy, and moving each toy to the next step in the assembly line.
More information about Santa's Little Hackers can be found at https://www.santaslittlehackers.com/
U16 Boys Soccer Coach
Under 16 recreational boys soccer team coach - planned and prepared drills for
practices, led group and one on one training, scheduled games, and coordinated with parents and players.
FHS Friends of the Smokies
Founder & President

At the beginning of my senior year at Farragut High School (FHS) in 2009, I founded the FHS branch of
the Friends of the Smokies and served as President. During this time, I recruited members and
coordinated club meetings, raised money / retrieved club dues for the Friends of the Smokies parent organization,
and organized volunteers / coordinated transportation for club fundraising events and trail maintenance.
Clean Protect Restore Invasive Species Removal
Removal Team Volunteer

In 2009 in conjunction with my time volunteering with the Town of Farragut Stormwater Department,
I vounteered to serve with the Clean Protect Restore (CPR) Invasive Species Removal Team to
aid in the removal of english ivy at the Campbell Station Park in Farragut, TN.
Town of Farragut Stormwater Department
Internship Volunteer

During my first semester of senior year at Farragut High School, I had the opportunity to
volunteer with the Town of Farragut Stormwater Department. During this time, I mapped the town streams and creeks
with a GPS, evaluated and stored results of streams and creeks, and evaluated / replaced storm drains and stormwater tools.
Fun
Snorkeling & Scuba Diving

My interest in scuba diving started after snorkeling in Thailand's Phi Phi Islands in January 2016.
Thailand had incredible healthy reef where we saw large colorful anemone and their accompanying clown fish, a sea snake, a small shark, and
lots of colorful fish. At only about 20 feet, I decided that I wanted to get a closer look, so I held my breath and dove down while holding my nose and equalizing. At the bottom,
I was close enough to touch the reef and was able to appreciate the incredible detail of the reef.
Unfortunatley, I was only able to hold my breath for maybe 30 seconds, and this is when I decided that I wanted to scuba dive.
Since getting open water certified in 2018, I've gone on to dive in several spots across the world and gained certifications for Advanced Adventure Diving,
Nitrox Diving, and Emergency CPR. I've done night dives, deep dives past 140 feet, wreck dives, drift dives, and a couple solo dives.
These days I'm always planning my next dive whether it's spearfishing off the North Carolina coast or an international
destination.
Check my youtube channel to see a few of my scuba adventures. Below are also a few trips which are not published on Youtube.
Thailand
Over 20 dives around the Similar Islands onboard the liveaboard dive ship Manta Queen 1 for ~ 1 week. Most vibrant marine life and best diving to date.
Spearfishing North Carolina
I started spearfishing in 2020 with the excellent company WB Diving. With WB, there are a maximum of 6
divers on the boat with 3 diving at a time. This provides a better quality and safer experience. The dives are
primarily on ledge's about 30 to 45 miles off the NC coast. Almost every trip comes back with Hogfish (Hognose snappers), some type of grouper, and spiny lobsters, but amberjack are also abundant if you're brave (or crazy!) enough to shoot one. I've seen green sea turtles, sharks, and much more including one trip where I grabbed (literally grabbed with my hands) some rare slipper lobsters. And that's part of the fun is you never know what you're gonna see or bring back.

Costa Rica
October 20201 - 8 dives around Isla Dispensa in the Gulf of Santa Elena, Pacific coast just south of the Nicaragua border. Includes eagle rays, TONS of puffers, several types of moral eels, HUGE southern stingrays, and much more. Footage below is also from snorkeling in the same area.
Akumal, Mexico - May 2021
Extended video showing our fun at the Secrets Akumal Resort, snorkeling outside the resort in Akumal Bay, and scuba diving cenotes Angelita, Zapote (Hell's Bells), and Maravilla.
Northern Red Sea, Egypt (December 2019)
This trip was onboard the Red Aggressor II liveaboard diving ship and included world famous
dives in Ras Mohammed National Marine Preserve, the USS Thistlegorm wreck (considered the best wreck dive in the world),
and the Giannis D. wreck.
The Hyde, North Carolina (October 2019)
The Hyde is a well known wreck dive about 15 miles off the coast
at about 75 feet in depth. The location is known for Sand Tiger sharks (saw one!), barracuda, grouper, and lots of other smaller fish.
Checkout my video below for some highlights from the dive.
R.R. Stone Tug AR382 & Dredge Wreck Playa AR382, North Carolina (May 2019)
This was my first dive off the coast of North Carolina. Both wrecks are well known and about 15 miles off the coast at
about 75 feet in depth.
Checkout my video below for some highlights from the dive.
Playa Del Carmen, Mexico (December 2018)
This trip was part of a vacation to Mexico and was my first international diving experience. Unfortunately, I didn't have a camera
with me for this trip since I was so new, so I only have pictures and video from our dive in Playa del Carmen where the guide had a camera.
Our Cozumel dives didn't have one, but I still have the memories :)
Travel

One of my favorite things to do is travel, explore new cultures, and most of all, exmplore new FOODS! I love food and I love traveling to see and feel firsthand
how others live around the world. Below are a few of the places I've been.
Hawaii
Graduation Road Trip
To celebrate the completion of my Bachelor's in Computer Engineering, I decided to take a road trip with my brother in the Western US. We went from Vegas through Death Valley, then
North to the Ancient Bristlecone Pine Forst, West through the Sierras into Yosemite, then all the way to the coast at San Francisco. From
there we followed the coast North through the Red Wood National Forest and into Portland, then we finished up the trip in Seatlle.

Seoul & Daegu, South Korea
Guanacaste region of Costa Rica
Yucatan, Mexico (4 trips including Cancun, Cozumel island, Akumal, Playa del Carme, and Tulum)
Cairo and Hurghada, Egypt (diving in the Red Sea)
Saint Petersburg, Russia (for the 2018 World Cup)
Phuket and Bangkok, Thailand (also diving the Similan Islands West of Thailand in the Andaman Sea)
Contact
The best way to get in touch with me is by email at samuelgeddy@gmail.com.
I check my email religiously and live by "inbox zero".